Contents
1. Introduction
In my previous article, I introduced the GetX framework, but there are several parts needed to create and handle in the GetX project, so today, let me show you how to create a good pattern with GetX project so that we can easier to use it 😃
2. The Architecture
A good architecture can help you organize your code and easy to maintain. There are many great architectures for Flutter projects, and you just need to find one of to suitable for you 🙂
I found the below architecture is suitable for me
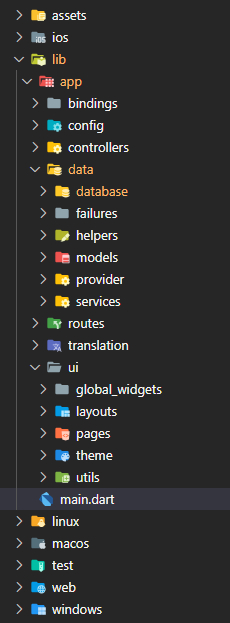
the main structure is organized below folders:
/lib
/app
/bindings
/config
/controllers
/data
/routes
/translation
/ui
mail.dart
GetX separates the view and controller just like the MVC pattern, so we can also put these in a difference folder for decoupling them.
/bindings # GetX controller bindings
/controllers # GetX controller
/routes # GetX routes
/ui # GetX views and layouts
And below folders for other things:
/config # The global config or app information into `/config` folder.
/data # Handle database and some core logics
/translation # Translation for support multiple languages in your project
The details of /data folder
/data
/database # Database handler or logic
/failures # Handle the failures logic for calling API
/helpers # Helper methods of data handler
/models # The models of the project
/provider # The providers of the project
/services # The services of the project
The details of /ui folder
/ui
/global_widgets # The global widgets
/layouts # If you want to handle different layouts in your project, you can use it
/pages # The UI presentation, like the viewer in MVC
/theme # The theme data or style
/utils # The utility methods
Of course, you may not need to use all of these folders in your actual project, just based on what you need.
3. Create the GetX project structure
Next, we need to create these folder structures. But it would be troublesome to create these manually every time, so we can use the VS Code extension: GetX Helper Awesome
Input the below command in VS Code, it will help to create and init the above project structure:
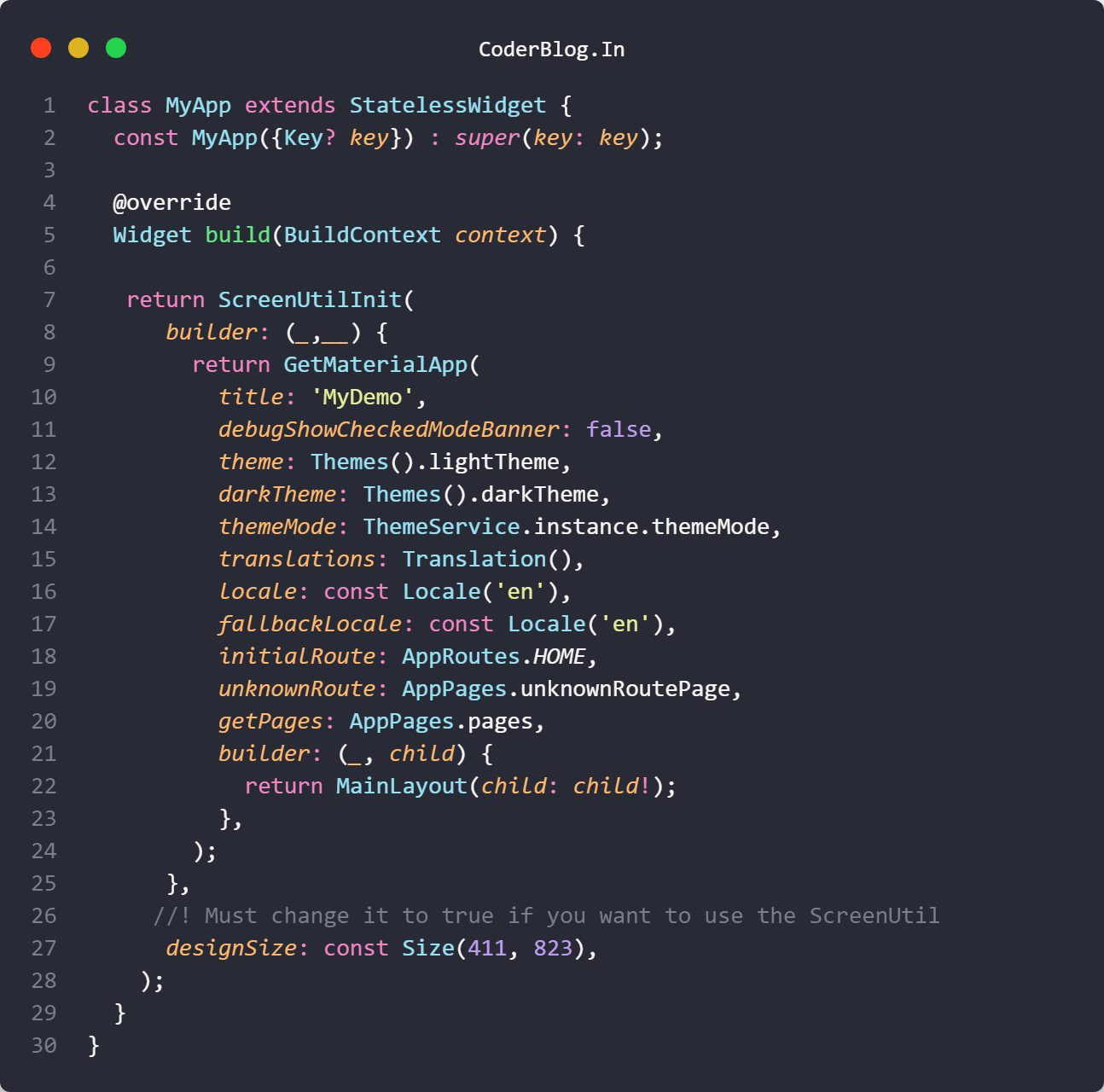
It not only creates the folder structure but also helps to create the GetX structure and codes. It will update your main.dart and use ScreenUtilInit to make a responsive app
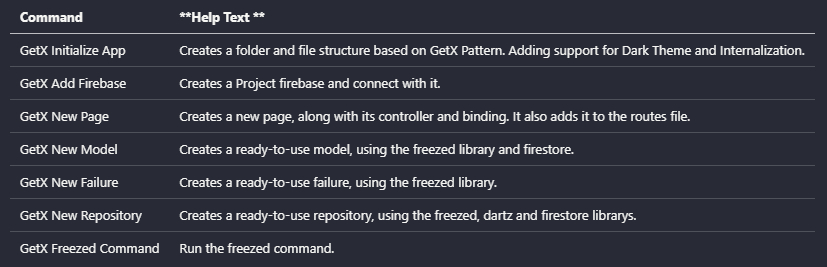
You can use the below commands to create other items of the structure
but it will generate the Model and Respoistory based on Firestore, so if you don’t use Firestore library, you need to modify your codes after generating. By the way, there is a little bug in generating the route, it will miss a single quote in the route’s name.
3.1 Command Layout
There is a layout concern with this pattern, I think this is good for handler multiple layout cases. (e.g the login page and user page will have difference common layouts)
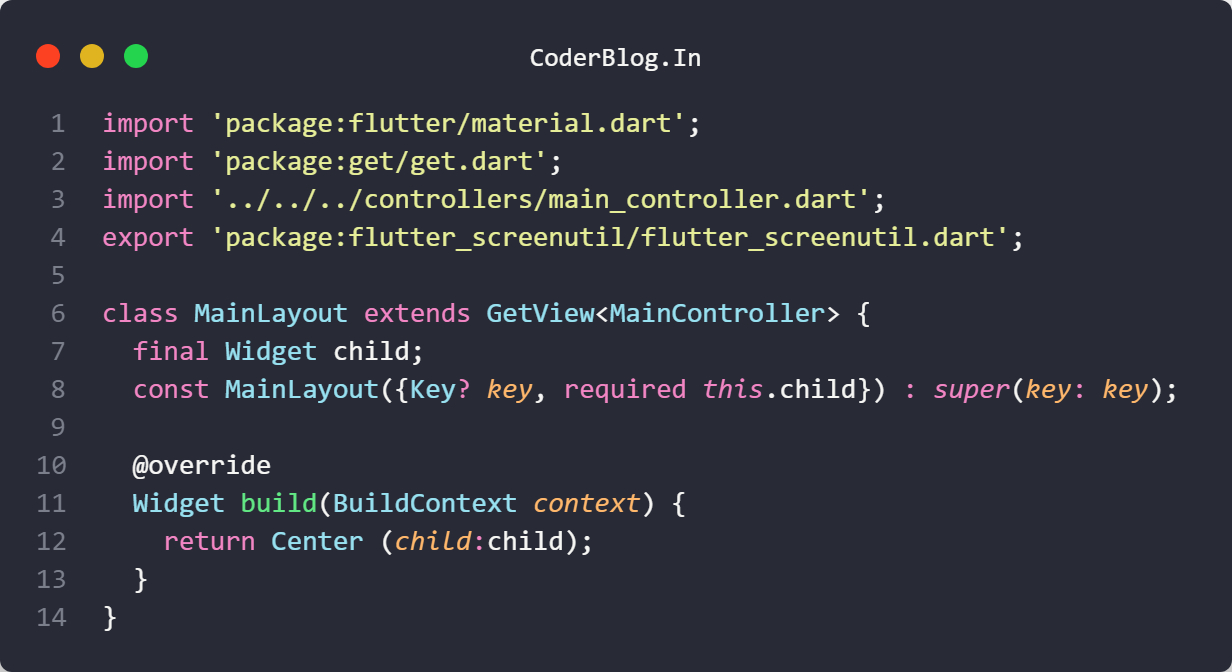
You can find the below main_layout.dart file after the init project structure in /ui/layouts folder
and other pages will be based on this main layout, for example, the home_page.dart in /ui/pages/home_page folder
as you can see, you can see different common layouts for each page. The folder structure would be below
4. Conclusion
A good architecture and project structure are critical in Flutter development to enhance maintainability, scalability, code reusability, testability, collaboration, and performance. It sets a solid foundation for building high-quality apps that can evolve, scale, and be maintained effectively over time. So you should find a suitable structure for yourself, and use the VS Code extension can quick and easy to do that 😁
![]()